Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar tersebut dapat berupa gambar makhluk hidup, benda mati, ataupun tulisan.
Animasi berasal dari bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan mengerakan benda mati. Animasi merupakan proses membuat objek yang asalnya objek mati, kemudian disusun dalam posisi yang berbeda seolah menjadi hidup. Di dalam animasi ada dua objek penting, yaitu objek atau gambar dan alur gerak.
Animasi secara umum dapat dikatakan sebagai suatu sequence gambar yang ditampilkan pada tenggang waktu (timeline) tertentu sehingga tercipta sebuah ilusi gambar bergerak.
Prinsip dasar animasi ditemukan dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, dengan alat optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
Prinsip Animasi :
1. Kemampuan Menggambar ( Solid Drawing )
adalah kemampuan individu dalam membuat gambar dengan baik dan benar, dan juga kemampuan dalam mengkomposisikan gambar sehingga terlihat lebih nyata.
2. Menekan dan Melentur ( Squash and Stretch )
adalah membuat objek hidup ataupun objek mati terlihat seolah-olah nyata sehingga terlihat bergerak secara realistis dan lebih hidup.
3. Antisipasi ( Anticipation )
adalah membuat gerakan pada sebuah objek secara berurutan sehingga penonton dapat memahami dan menikmati animasi yang ditampilkan.
4. Tata Gerak ( Staging )
adalah penataan gerak dengan membuat ekspresi pada karakter atau objek dalam animasi sehingga penonton lebih mudah mengenalinya.
5. Straight Ahead and Pose to Pose
adalah langkah seorang animator bekerja, yaitu dengan terencana dalam membuat gambar, membuat gerakan dan ukuran, yang dilakukan sejak awal membuat animasi.
6. Gerakan Mengikuti
ketika scene berhenti bergerak, karakter tidak berhenti secara tiba-tiba. ini membuat animasi terlihat lebih realistis.
7. Slow In and Slow Out
adalah pengaturan staging dan timing dari satu scene ke scene lainnya dalam sebuah animasi.
8. Konstruksi Lengkung ( Archs )
Membuat pergerakan tubuh karakter / objek animasi terlihat lebih smooth. misalnya gerakan makhluk hidup atau gerakan benda-benda dalam animasi terlihat lebih realistis.
9. Penentuan Waktu ( Timing )
adalah penentuan waktu yang tepat kapan suatu gerakan diberikan pada karakter atau objek dalam animasi yang dibuat.
10. Gerakan pendukung ( Secondary Action )
adalah membuat berbagai gerakan pendukung untuk melengkapi karakter pada ekspresi ataupun aksi agar terlihat lebih nyata.
11. Melebihkan ( Exaggeration )
merupakan upaya membuat suatu karakter terlihat lebih meyakinkan dalam aksinya, misalnya membuat sebuah karakter menjadi lebih lucu.
12. Daya Tarik ( Appeal )
merupakan kualitas dari animasi dimana penonton dapat menikmati gambar yang memikat, desain yang bagus, punya daya tarik, dan lain-lain.
Jenis-Jenis Animasi :
Secara umum jenis animasi dapat dibedakan menjadi dua, yaitu:
1. Animasi Berdasarkan Bentuk Karakter
a. Stop Motion Animation/ Claymation
Jenis animasi ini pertamakali ditemukan oleh Blakton pada tahun 1906. Blakton memanfaatkan tanah liat (clay) sebagai objek animasi.
Contoh film yang memakai teknik animasi clay adalah film Chicken Run dan Shaun the sheep. Tentu saja bahan yang digunakan bukanlah tanah liat biasa tapi palasticin, yaitu bahan yang elastis/ lentur.
b. Animasi 2 Dimensi (2D)
Animasi 2D kita kenal dengan kartun (cartoon), yaitu kumpulan gambar-gambar lucu dalam film animasi untuk menghibur penonton. Beberapa contoh film kartun misalnya; Donal Bebek, Tom & Jerry, dan lain-lain.
c. Animasi 3 Dimensi (3D)
Teknologi berperan besar bagi kemajuan animasi, khususnya teknologi komputer. Animasi 3D adalah pengembangan dari animasi 2D dimana objek dalam animasi menjadi terlihat lebih hidup.
Film-film animasi yang kita lihat saat ini sudah menggunakan animasi 3D dan CGI (Computer Generated Imagery). Misalnya; Finding Nemo, Toy Story, dan lain-lain.
d. Animasi Jepang (Anime)
Film animasi Jepang (anime) sangat disukai berbagai kalangan di dunia dari segala usia. Beberapa anime Jepang yang sangat populer misalnya One Piece, Slam Dunk, Naruto, dan lain-lain.
2. Animasi Berdasarkan Teknik Pembuatannya
a. Animasi Cell
Berasal dari kata “Celluloid”, ini merupakan teknik membuat film animasi yang cukup populer. Animasi cell biasanya merupakan lembaran-lembaran yang akan membentuk animasi tunggal. Jadi masing-masing cel merupakan bagian terpisah. Misalnya objek dan latar belakangnya terpisah, sehingga bisa bergerak secara mandiri.
b. Animasi Frame
Animasi frame adalah animasi yang menggunakan rangkaian gambar yang ditunjukan secara bergantian. Contoh sederhananya, seperti saat kita membuat gambar/ objek yang berbeda-beda pada lembaran-lembaran buku, lalu membuka buku tersebut secara cepat dengan jari maka gambar tersebut akan terlihat seolah-olah bergerak.
c. Animasi Sprite
Animasi sprite menggunakan latar belakang diam lalu gambar digerakkan di bagian depan. Teknik ini adalah bagian dari animasi yang bergerak secara mandiri, misalnya seperti burung terbang, planet yang berotasi, bola yang memantul, logo yang berputar, dan lain-lain.
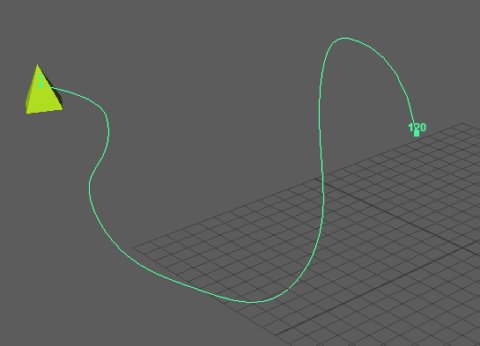
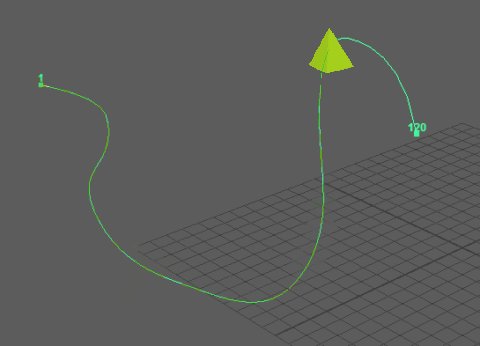
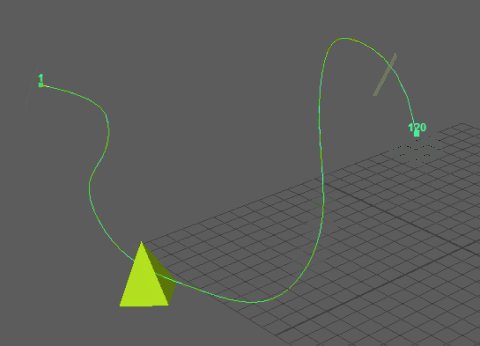
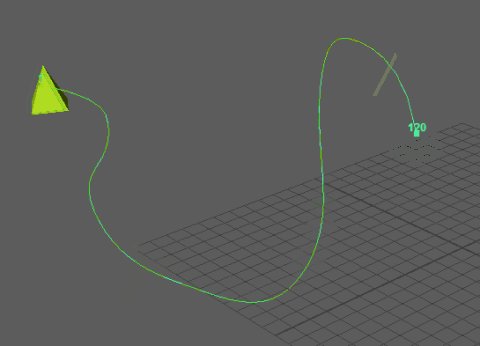
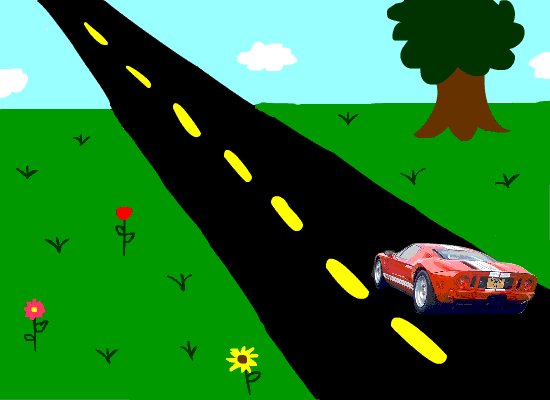
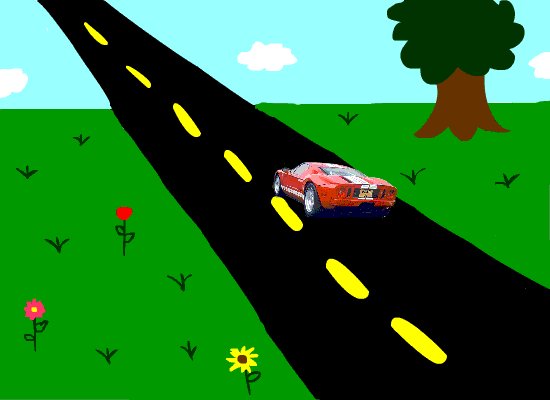
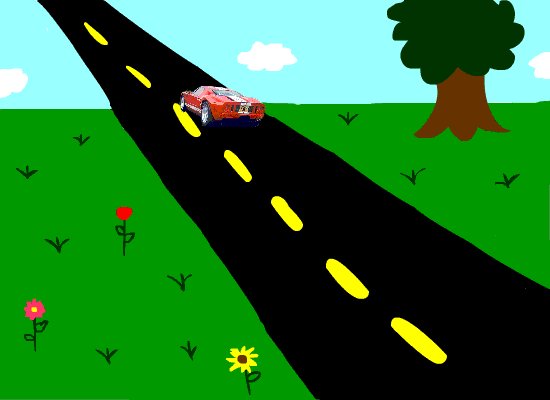
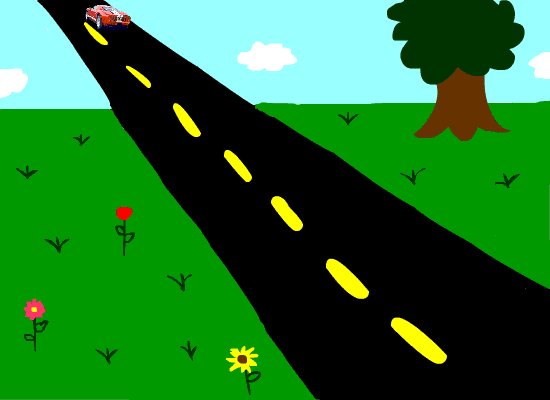
d. Animasi Path
Teknik animasi path adalah animasi dengan menggerakkan obyek di sepanjang garis yang ditentukan sebagai lintasan. Contohnya dalam pembuatan animasi kereta api, pesawat terbang, lain-lain yang membutuhkan lintasan gerak tertentu.
e. Animasi Vektor
Teknik animasi vektor mirip seperti animasi sprite, bedanya animasi sprite menggunakan bitmap sedangkan animasi vektor menggunakan rumus matematika untuk menggambarkan sprite-nya.
f. Animasi Spline
Teknik animasi Spline merupakan representasi matematis dari kurva, sehingga gerakan objek mengikuti garis berbentuk lurus dan berbentuk kurva.
g. Animasi Karakter
Teknik animasi karakter umumnya ada di film kartun dan juga pada film animasi 3D. Dalam animasi karakter, semua bagian dalam animasi bergerak bersamaan namun karakter setiap objek punya ciri dan gerakan yang berbeda.
Manfaat konten Animasi dalam strategi marketing bisnis :
- Menciptakan ketertarikan masyarakat pada produk
- Menjelaskan produk lebih objektif
- Meningkatkan kunjungan website
- Meningkatkan Conservation rate
- Shareable
Software Animasi
1. Blender
Banyak fitur keren yang ditawarkan oleh Blender meliputi :
- Rendering dengan menggunakan Cycles, pelacak jalur kelas atas
- Tools Modelling yang sangat banyak, seperti sculpting, retopology, modelling, curve
- Animasi tools yang dan Rigging yang cepat
- VFX yang dilengkapi dengan Compositor yang terpasang lengkap dan Camera yang siap mengikuti object.
- Dilengkapi dengan alat simulasi yang kuat
- Support dengan banyak format file
- Terdapat tools standart untuk mengedit video, membuat game 3D, dan scripting
- UI Blender sangat fleksibel dapat disesuiakan dengan keinginan kita
2. KeyShot
KeyShot memiliki sejumlah fitur untuk mendukung animasi dan rendering 3D seperti:
- Real-time Render Quality yang memberikan hasil rendering yang maksimal
- Flesibel akses menggunakan mouse maupun denganjari (untuk model touch screen)
- Kontrol kamera yang memungkinkan pengguna untuk mensimulasikan perilaku kamera dunia nyata
- Tekstur yang dinamis untuk mensimulasikan tampilan lanskap didunia nyata
- Focus Caustics untuk memastikan objek diterangi dengan benar
3. Toon Boom Harmony

Beberapa fitur bagus yang ditawarkan Toon Boom Harmony , meliputi :
- tersedia tools brush dan pallete warna untuk gambar vector maupun bitmap
- tersedia fitur animasi frame-by-frame
- kontrol yang lebih kreatif ketika mengintegrasikan elemen 3D dengan karakter 2D
- dilengkapi dengan efek khusus, compositor, dan angle kamera
- buat asset game 2d dengan mudah
- kompatibel dengan berbagai format pipelines.
4. OpenToonz

Fitur yang ditawarkan oleh software OpenToonz ini meliputi :
- Menghasilkan cahaya yang mendramatisir
- Mengubah gaya gambar
- Membuat distorsi bergelombang
- Pindai empat jenis gambar berbeda di dalam produk
5. Moho Pro 12
Fitur khusus yang ditawarkan oleh Moho Pro 12 meliputi :
- Desain antarmuka yang intuitif
- Smart Bones, Smart Warp, Bezier untuk mengoptimalkan animasi
- Profesional Timeline
- Frame-by-frame tools
- Motion tracking
- Motion graphs
6. Synfig
Fitur-fitur yang ditawarkan oleh Synfig, meliputi :
- Kompatibel atau support dengan bitmap maupun vector
- Mempunyai lebih dari 50+ layer dan filter yang bisa digunakan dalam satu project
- Memiliki fitur bone yang bisa digunakan untuk gambar bitmap maupun vector
- Link parameter di berbagai layer, sehingga memungkinkan meningkatkan karakter puppet dan struktur dinamis lainnya
7. Pencil 2D
Fitur yang ditawarkan oleh pencil 2D meliputi :
- Memiliki desain antarmuka yang minimalis, sehingga mudah digunakan dan fokus.
- Memungkinkanmu beralih dari raster ke vector dengan mudah
- Multi-platform, Windows, Linux, Mac, dan Free BSD
- Gratis dan software open source